ROLE
Product Designer
Internship
SKILL
UX research, UX design, Design System
TIME
June - Aug 2022
TEAM
NDA
OVERVIEW
Nike digital design teams are not doing enough of and are not thinking about/bringing accessibility into their workflow processes. This is due to a lack of a centralized source on accessibility on Nike's Podium Design System and an increasing demand from Nike's Digital Accessibility team for digital design teams to better meet accessibility standards. I was the product designer, leading this initiative during my internship to create Accessibility & Inclusive Digital Design Guidelines. It will serve as a source of truth for digital design teams in integrating accessibility to their workflow, with the intention to foster an ecosystem to promote accessibility and reduce digital accessibility issues across our products. We recognize that accessibility is no longer just a nice-to-have—it is a necessity.
KEY IMPACT
Contribution of accessibility digital design guidelines to 6+ enterprise & consumer digital product design teams as Nike.
A localized source and shared understanding for accessibility and inclusive design (less scattered).
Introduction of less known common methods for integrating accessibility practices - particularly in research and early stage of design process.
Initial drive of the accessibility initiatives across Nike's digital platform. On Nike.com, 43% of all accessibility issues can be focused on Podium design system + many more work can progress that would've been blocked from legal implications.
Potential impact on saving time and money - doing more with less. Working around limited resources for Nike's digital accessibility team.

AT NIKE, WE WORK TO
AT HEART, WHAT IT MEANS TO BE
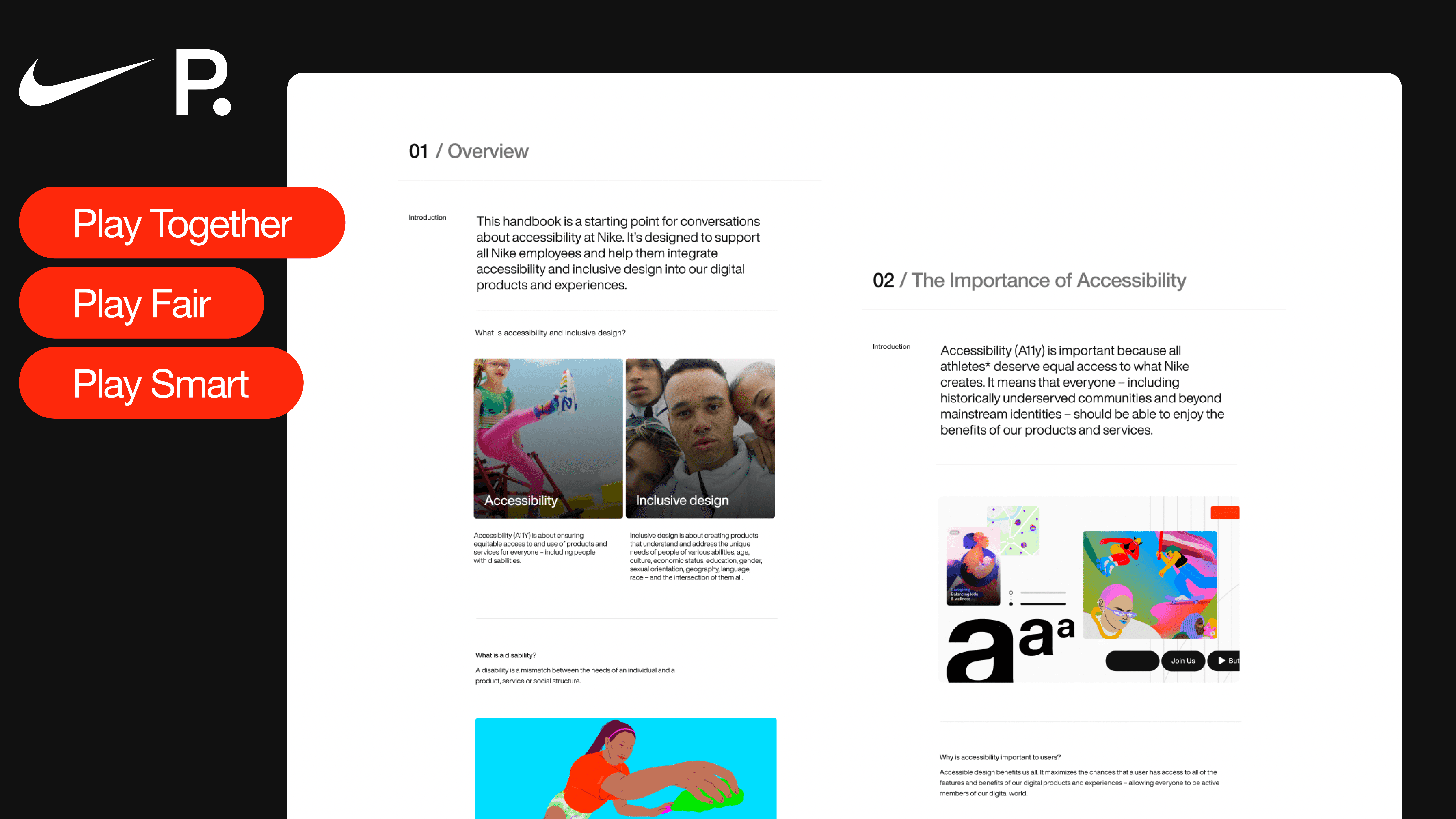
THE INTRODUCTION
With the growth of innovation across Nike’s digital experiences, it is important to design experiences that is inclusive of everyone in order to create equitable experiences that reflects all athletes*.

There are many missed opportunities from not considering people with disabilities in our products and digital experiences. In fact, investing in accessibility and in people with disabilities has significant benefits and implications including:
THE PURCHASING POWER OF PEOPLE WITH DISABILITIES IS
FIXING ACCESSIBILITY ISSUES COSTS
Nike recognizes the importance of accessibility and inclusion, and the value of bringing it into the digital design process.

A guide to designing accessible and inclusive digital experiences for digital design teams across Nike’s digital design ecosystem, as part of Nike’s Podium Design System.
INTRODUCING
RESEARCH
My main goal is to find out what are Nike designers primary blockers to integrating accessibility AND why they are not integrating accessibility enough? I conducted user interviews (n = 6) to do so. The interviews did so by digging into:
Why are design teams not integrating accessibility into their workflow as often? what is blocking them?
What are Nike design team's view on accessibility?
How do Nike teams currently integrate accessibility into their workflow process? how are they getting their information? & what they could be doing if not? & what is their design process like?
What the information/knowledge gaps about accessibility are? what are they unsure about?
What are the needs (aka support they need) to integrating accessibility into their workflow? what do they need from the design system to fill in those gaps?
These helped me to better understand the different unknown factors that impact design teams lack to integrate accessibility and how we can fill in those gaps. Additional interviewees included interviewing an engineer with disability to gain perspective from working partners that they feel design can do better in and what they want to also do better to work as a team in achieving accessibility. In addition, I interviewed an employee with disabilities at Nike to uncover challenges they faced with Nike's digital products to see what are design teams not doing enough of. Lastly, I interviewed a marketing partner that has been a huge advocate for digital accessibility to understand their lens of what they wished digital teams could do more of due to parallels of marketings' heavy use of digital assets for different digital channels.
I also wanted to validate our hypothesis that:
Teams need accessibility and inclusive guidelines added to our design system as the medium to provide the tools, knowledge, and examples needed to integrate accessibility into our work.
While it seems obvious to include a source of truth for accessibility into our design system, we also needed to check our assumptions and validate that there was a need for this. Understanding designer's needs and problems helped me determine if what I discovered about our users aligned with the need for guidelines to our design systems.
I was aware that other organizations have done efforts to increase accessibility efforts. I also wanted to know how are other organizations addressing accessibility? and what are they including?
Through a research audit of accessibility stand up pages and other design systems in the open as a way to see the industry benchmark and approaches enabled me to discover the standards of how other organizations discuss about their work in relation to accessibility that I could also bring in and find inspiration from.
ANALYSIS
Insights were analyzed via affinity diagramming.
With the insights gathered, an empathy mapping was created to better empathize with designers based on the findings and identify key painpoints. How are teams feeling about integrating accessibility into their workflow throughout? What are you most frustrated about? And why? Are those frustrations leading you to leave accessibility behind? When working on topics such as accessibility and working with participants that have disabilities, it fosters better empathy and understanding with users.
INSIGHTS
— Jing Jian, Sr. Designer, Activity
BEGINNING
END
There is a lack of education and training about accessibility and how to bring it across different stages. Designers feel unprepared, unequipped, uninformed, and unaware about accessibility. In addition, while some teams had created their own individual guidelines for accessibility or concept of approaching it, there was inconsistency across projects as a result of this uncertainty.
— Emily Phan, Sr. Designer, Consumer Tools
In addition to designers treating accessibility a secondary concern, partners including product and engineering do not include value accessibility as much due to tight deadlines or the perceived complexity of including and implementing accessibility features in the roadmap. There are opportunities to include how we measure accessibility. Without it, team’s roadmap will simply not consider it in the process. As a result, designers that do care feel that integrating accessibility is out of reach and not in their control when they can’t get partners onboard. Therefore, leaving it out.
— Stephen Ateser, Lead Designer, Core Commerce
I was able to discover that teams want a place that designers/devs can reference for knowledge about accessibility. This is exactly what our design system teams work to do. It validated a core need we identified earlier on that there needs to be a centralized source while also paving way for - "how might we also leverage that as a way to bring partners in to this?"
— Goeff Dinsdale, Sr. Software Engineer III
IF WE INFORM TEAMS ABOUT,
IDEATION & CONTENT DESIGN
As part of the design systems team and an initial request earlier in the internship for a resource added to Podium as well as the validation from research, it made sense to contribute towards our library and ecosystem. The design systems team and I landed on the concept of a handbook that will consist of a set of guidelines as part of Nike’s Podium design system. It resembles reading a documentation that educates and informs design teams. It will serve as a centralized, source of truth on accessibility and inclusive design - a shared language across designers as well as product and engineering.
I decided to focus more on research methodologies and processes than a visual design checklist. Since teams have echoed in research that they are more aware of how to check for accessibility in terms of pixels and visuals, they need more guidance on how to do so in the research phase and in team collaboration. This aligned well with addressing the lack of integration earlier in the design process since research happens there.
How exactly will this handbook be formatted? We have the key insights and other tidbits from our research of what we need to inform design teams about and the best resources to support them. Now, we needed to figure out how they can be best grouped so that designers using the handbook can find and utilize the guidelines effectively. The handbook’s structure and sections of content was organized and determined through a collaborative, moderated card sorting session (same participants) with the research data gathered. This led to the following high level sections that we will include in the playbook -
Since designers feel uncertain on how to integrate accessibility across all stages of the design process, I created a workflow diagram that details the entire research to design to development process with the insights. This overview helped to define the different stages of a designer’s workflow and map the methods for integrating accessibility that would be applicable for each stage. Those stages are -
In gathering all of the information for each section, I did a ton of secondary research, search across open sources, and existing internal accessibility resources at Nike that would be included for each section I also collaborated with accessibility experts, particularly our digital accessibility team (our accessibility experts), to ensure what we wrote is factually accurate.
Working with our UX writing team, we’ve worked on writing out the copy for each section so that the guidelines are easy to understand, clear, direct, and grammatically accurate.
The layout of the handbook was iterated to align with the style and format of Podium Design System. My initial iteration of doing slide by slide was not effective but rather a vertical list is much more effective to showcase "grouping" of content in one whole page.


EVALUATION
From a feedback session with 10 stakeholders, we reduced the content to be more concise and digestible and enhanced visual design for consistency and clarity.
Since there weren’t a lot of time left of the internship, I would test the success of the handbook’s development. Are designers confident about handing accessibility with their work? Did it help reduce accessibility issues with our digital experiences? Is the digital accessibility team’s workload less hefty?
As a huge goal of design systems team, I would work to encourage widespread adoption of the accessibility handbook so teams can refer to them often throughout their design process.
REFLECTIONS
This was a unique project as UX designer. While I didn’t work on a mobile app or webpage, this was a hugely UX centered and impactful project that resulted in a set of guidelines as our solution. Our goals as product designers is also about how we can be better designers and transforming our workflow. That means looking into refining our framework and processes.
A big part of this project for me was also learning how to be a better and more accessible designer. There were a ton of new knowledge about accessibility practices that I have learned throughout the development of this handbook that I didn’t know as a designer. Being okay with not knowing everything and growing from it, encourages for an environment where everyone can make mistakes and learn from it.